|
|
|
| 1. |
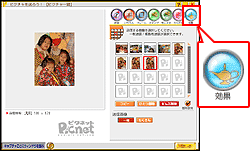
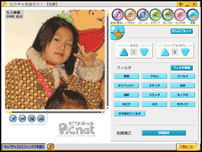
[ピクチャを送ろう!]ウィンドウの[効果]ボタンをクリック。 |
|
|
 |
|
 |
| 2. |
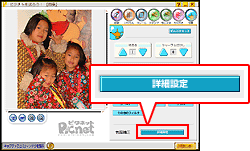
[ピクチャを送ろう!-効果]ウィンドウに切り替わります。 |
|
|
 |
|
|
|
|
|
| 3. |
[詳細設定]ボタンをクリックして[レタッチ詳細]ダイアログを表示します。 |
|
|
 |
|
 |
|
|
|
|
|
| 5. |
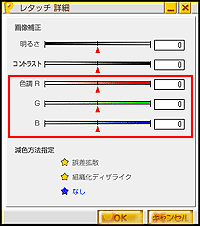
[R]、[G]、[B]のバーの下にある、赤のスクロールを移動、または数値を入力して調整 |
|
|
 |
|
|
RGB値とは? |
|
 |
| 6. |
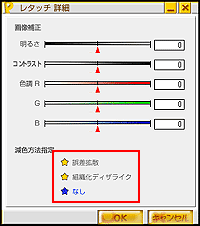
[誤差拡散]、[組織化ディザライク]、[なし]ボタンをクリックして減色方法を設定。 |
|
|
 |
|
|
|
|
|
| 7. |
[OK]ボタンをクリック。 |
|
|
 |
|
|
| ※ |
調整後、すべての効果を元に戻したい場合は[ぜんぶリセット]ボタンをクリックします。 |
|
|
|
|
|
|
 |
|
明るさ、コントラストについて |
|
| [明るさ] |
| 画像の明るさ暗さを調整 |
| -20 |
『+』、『-』なし |
+20 |
 |
 |
 |
|
|
| [コントラスト] |
| 画像の明るさと暗さの差を調整 |
| -30 |
『+』、『-』なし |
+30 |
 |
 |
 |
|
|
|
|
 |
|
RGB値について |
|
| [R(赤)] |
| 色調を構成するR(赤)、G(緑)、B(青)のうちの赤の部分を調整 |
| -20 |
『+』、『-』なし |
+20 |
 |
 |
 |
|
|
| [G(緑)] |
| 色調を構成するR(赤)、G(緑)、B(青)のうちの緑の部分を調整 |
| -30 |
『+』、『-』なし |
+30 |
 |
 |
 |
|
|
| [B(青)] |
| 色調を構成するR(赤)、G(緑)、B(青)のうちの青の部分を調整 |
| -30 |
『+』、『-』なし |
+30 |
 |
 |
 |
|
| ※ |
1色のみ調整するよりも他の色調と合わせて調整することで自然な発色に近づけます。 |
|
|
|
|
 |
|
加工ステージでの画像表示について |
|
| 加工ステージに表示されているのは画像加工中のイメージです。拡大縮小、FITなどで加工しやすい大きさに表示します。 |
| 加工ステージ上のイメージ |
送信イメージ |
 |
 |
|
|
 |
加工ステージに表示されている画像の縮尺を表示します。 |
 |
|
[100%] |
|
加工ステージに表示されている画像の拡大/縮小表示、FIT表示をリセットします。 |
 |
|
[FIT] |
|
加工ステージに合わせてFIT表示します。 |
 |
|
[zoom+] |
|
加工ステージに表示されている画像を拡大表示します。 |
 |
|
[zoom+] |
|
加工ステージに表示されている画像を縮小表示します。 |
|
|
|
|
| ↑オンラインマニュアルメニューへ |
|
 |